This is what happens when you try to design a solution for two different problems. A touch OS is not a the same as a desktop OS. That is, an interface that requires touch needs to be designed differently than an interface that uses a pointer. Windows 8 is lazy, it lacks any visual cues, it is inconsistent, there is no logic anywhere, it is a horse designed by committee.
I haven’t used Windows 8 without a mouse, like most people, because there is no benefit to running it on a tablet. If you are running it on the Windows tablet, you have almost no storage left after the usual bloated install, you have a confused OS, and you must buy accessories to make it work like a laptop, and its more expensive.
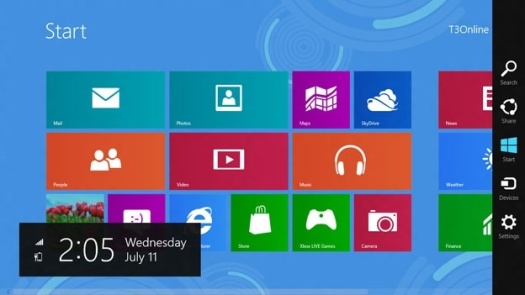
Windows 8 has a massive clock overlaid at random on top of more important things. Also Devices aren’t in Settings, for no reason whatsoever.
The Surface OS is utterly baffling, some examples;
- What do the tiles represent?
- What screen are the tiles on?
- Why are the tiles in meaningless groups?
- Why is the menu bar on the right, it interferes with the tiles and how do we know its there?
- Is it a desktop or touch OS?
- How do you know what app you are in?
- Why are devices not in settings?
- How do you open a new tab in the web browser?
- Why is the URL bar at the bottom of the web browser?
- How do you install a new browser and where does it reside on the hard disk?
- How do you navigate or orient yourself within the OS?
- Why is the clock so damn big and floating over everything else randomly?
It seems that usability and user experience is still grossly misunderstood by most enterprises that pretend to champion them. Probably because democracy has no place in design; there must be a purpose for the design to serve. Microsoft have again misunderstood this and gone to far in the form over function.
“Most people make the mistake of thinking design is what it looks like. People think it’s this veneer – that the designers are handed this box and told, ‘Make it look good!’ That’s not what we think design is. It’s not just what it looks like and feels like. Design is how it works.” – Steve Jobs
This is a perfect example of why Apple are so far ahead; they know what they are doing, they identify the market and engineer something thoughtful for them, something logical that a two year old can use (true story, my two year old nephew uses an iPad with ease). The iPad is so usable because it is thought out properly, it is clear logical and ordered, it makes sense.
Microsoft are so late that they cobble some pointless junk together, like they did with the Zune, and get it to market far too late, and more importantly, far too flawed.
Who the hell does a Surface benefit and why?